摘要
本文主要讲述了如何获取GPT api、如何通过ChatGPT Next Web搭建私人ChatGPT 网页应用以及如何利用nginx对该网页应用进行反代,使其能通过域名进行访问。
第一章 准备工作
在按照本文章搭建你的人ChatGPT 网页应用前,你应当确认准备好以下的工具:
- 带有ChatGPT允许国家且未被禁止使用的IP的VPS。如果你不知道使用哪家VPS,可以参考 v.ps 家的日本(软银线路)/San Jose(三网优化), Bandwagon 家的GIA,均可以使用ChatGPT
? 请注意,以上链接带有我的个人aff,若不接受请自行删除。
- 域名(反代需要)
- openai账号
- 香港节点(非必须)
- Binance账号(非必须)
第二章 如何获取GPT api
GPT api仅支持Visa或masterpiece支付的信用卡,且似乎需要该信用卡发卡机构为openai允许机构(即不允许中国地区信用卡)。
若您没有满足以上需求的信用卡,接下来我会讲解一种可用于该支付方式的方法。(截止2023年6月15日测试可用)
- 注册Binance(币安)账号 注册链接含aff,邀请码472959587
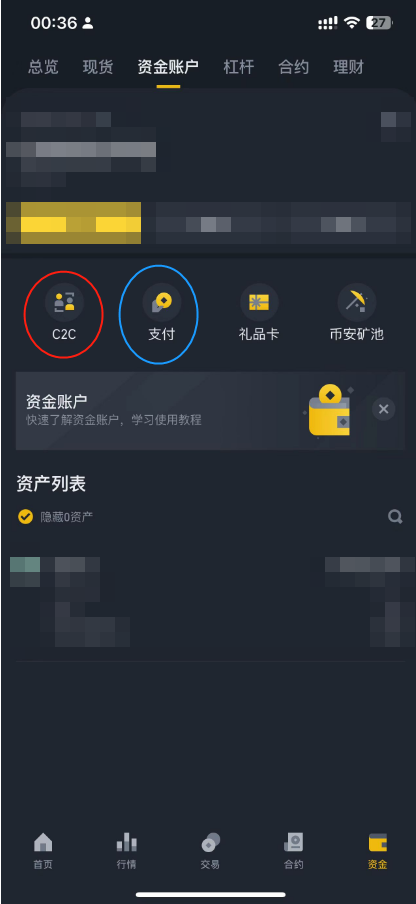
- 通过C2C交易获取USDT(请获取至少5美元)
- 经过T+1(即通过C2C获取的USDT会被冻结一天,第二天可使用)后,在“支付-Prepaid Master Card”中(需开启pro模式)购买符合你使用金额的预充值信用卡兑换码(至少5美元)
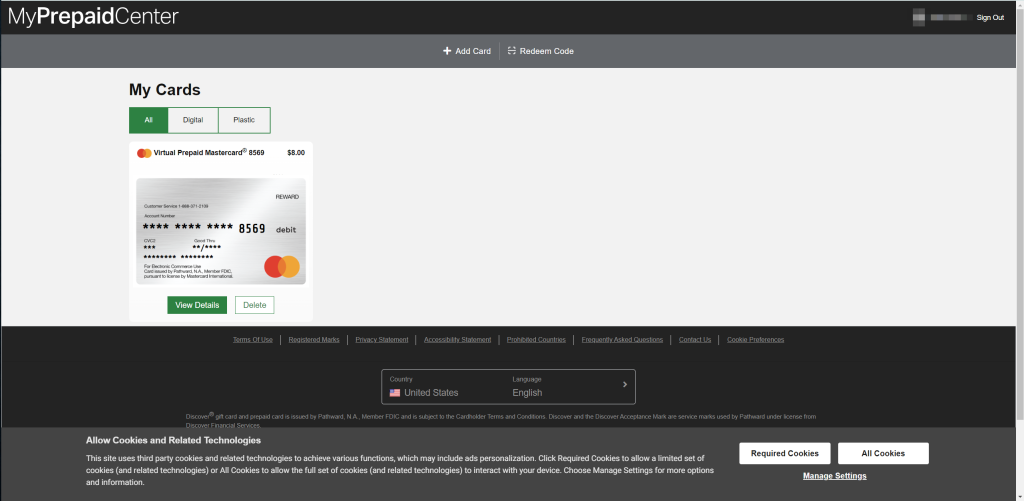
- 在My prepaid center激活你的兑换码,可获得信用卡号、姓名以及CVV
- 在openai处绑定你的信用卡即可


获取信用卡后即可在openai绑定信用卡支付
第三章 搭建ChatGPT Next Web
搭建ChatGPT Next Web的具体步骤可参照github,个人建议使用docker或本地部署。此处直接列出使用docker安装时可能需要输入的命令行以作备份用途。
3.1. 搭建必要环境
- 安装docker
sudo apt update
sudo apt install apt-transport-https ca-certificates curl software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo "deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt update
sudo apt install docker-ce docker-ce-cli containerd.io
sudo systemctl start docker
- 安装Docker Compose
sudo curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
- 部署需要的环境(Nodejs 1.18和yarn)
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
sudo apt-get install -y nodejs
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt-get update
sudo apt-get install -y yarn
3.2. docker拉取并运行项目
在安装完上述环境后,即可通过docker拉取并运行我们的项目
- 拉取项目:
docker pull yidadaa/chatgpt-next-web
- 运行项目
docker run -d -p <PORT1>:<PORT2> \
-e OPENAI_API_KEY="<sk-xxxx>" \
-e CODE="<password>" \
-e DISABLE_GPT4="1" \
-e HIDE_USER_API_KEY="1" \
yidadaa/chatgpt-next-web其中PORT1和PORT2分别为外部开放端口和内部端口,例如,PORT1为12345,则访问地址为ip:12345
<sk-xxxx>为你在openai获取的api key,以sk-开头
<password>为你自定义的管理员密码,用来访问web应用
其中,你可以删去或添加更多的环境变量 (-e开头),你可以在这里找到这些环境变量
若你成功运行了该项目,那么此时你访问http://ip:PROT1即可看到该页面。
第四章 利用nginx反代该网站
由于我们搭建好的网站访问地址为ip格式,一方面比较难记,另一方面也直接将ip暴露出来,是极其危险的,因此我们选择通过nginx反代网站并通过域名访问。
- 安装搭建nginx
不少人喜欢跟着教程安装lnmp,但是如果你没有其他需要的话完全没必要从0开始编译,可以直接使用apt中的nginx
apt install nginx若你通过该方式安装的nginx,其配置文件位于以下位置
主配置文件:/etc/nginx/nginx.conf
各网站配置文件目录:/etc/nginx/sites-enabled/
介于我们需要通过某一个域名访问该应用程序,我们可以选择任选一个配置文件进行编辑,但在配置文件目录编辑分文件可能会更好
此时,我们假设我们将要部署该应用的域名为chat.colorduck.me,首先你需要确保该域名正常解析到你的服务器上
在各网站配置文件目录添加域名文件
nano chat.colorduck.me.conf自行选择合适自己的编辑器,个人不习惯使用vim
写入以下内容
server
{
listen 80;
listen [::]:80;
server_name chat.colorduck.me;
# 反代ip网站的服务
location / {
proxy_pass http://localhost:<PORT1>;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
# 不缓存,支持流式输出
proxy_cache off; # 关闭缓存
proxy_buffering off; # 关闭代理缓冲
chunked_transfer_encoding on; # 开启分块传输编码
tcp_nopush on; # 开启TCP NOPUSH选项,禁止Nagle算法
tcp_nodelay on; # 开启TCP NODELAY选项,禁止延迟ACK算法
keepalive_timeout 300; # 设定keep-alive超时时间为65秒
access_log /root/log/chat.colorduck.me.log;
}
server
{
listen 443 ssl http2;
#listen [::]:443 ssl http2;
server_name chatcolorduck.me;
# 反代ip网站的服务
location / {
proxy_pass http://localhost:<PORT1>;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
# 添加https支持
ssl_certificate <ROUTE_TO_CERT.cer>;
ssl_certificate_key <ROUTE_TO_CERT.key>;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers "TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-128-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256:TLS13-AES-128-CCM-SHA256:EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5";
ssl_session_cache builtin:1000 shared:SSL:10m;
# 不缓存,支持流式输出
proxy_cache off; # 关闭缓存
proxy_buffering off; # 关闭代理缓冲
chunked_transfer_encoding on; # 开启分块传输编码
tcp_nopush on; # 开启TCP NOPUSH选项,禁止Nagle算法
tcp_nodelay on; # 开启TCP NODELAY选项,禁止延迟ACK算法
keepalive_timeout 300; # 设定keep-alive超时时间为65秒
access_log /root/log/chat.colorduck.me.log;
}该conf为一个完整的含http和https访问的反代文件。请注意,以下内容需要根据你自己的实际情况更改
- 域名:
chat.colorduck.me - 反代ip及端口:
http://localhost:<PORT1> - 你的log位置:
/root/log/chat.colorduck.me.log,请注意,若你没有事先创建log文件,则nginx会报错 - ssl证书及key文件:
<ROUTE_TO_CERT.cer>及<ROUTE_TO_CERT.key>
添加完成后测试nginx是否能正常工作:
nginx -t若输出以下内容,则正常:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful重启nginx并查看是否正常运行
systemctl restart nginx
systemctl status nginx若正常运行且访问无误,则搭建完成。
第五章 常见问题排除
参照https://github.com/Yidadaa/ChatGPT-Next-Web/blob/main/docs/faq-cn.md